WindowsServerのIISでDrupalをインストールしてみました。
たいていDrupal関係で検索するとApacheでインストールしているのがほとんどでした(特に日本語サイトでは)
今回はIISオンリーでのインストールから動作までの流れをメモしていきたいと思います。
IIS環境でDrupan9.2をインストールしてみたよ
今回の事前環境
・Windows Server 2016 (さくらのVPS)
・IIS 10 導入手順
・PHP 7.4 導入手順
・MYSQL 5.6 導入手順
・URL rewrite2.1 導入手順(この記事では入れていない環境で進めているが事前インストール推奨)
の環境に Drupal 9.2 を導入します。
まずはダウンロード
Drupal更新サイトへアクセス
https://www.drupal.org/
↑をクリック。または「drupal ダウンロード」などで検索してください

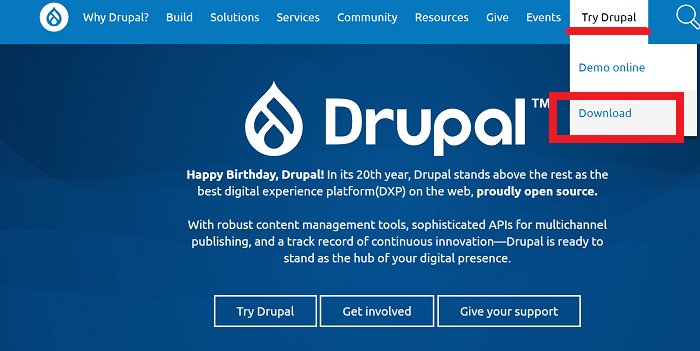
トップページの「Try Drupal」⇒「Download」を選択します

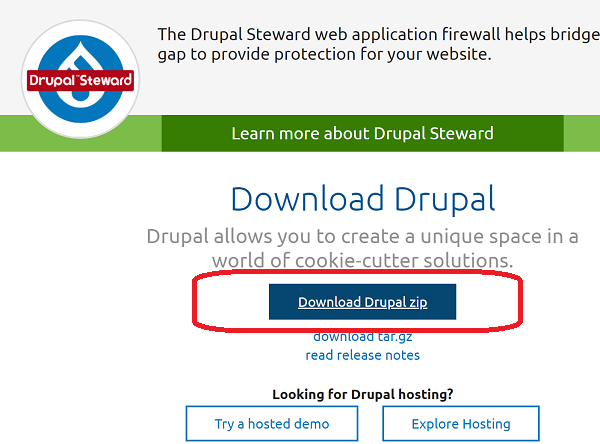
WindowsなのでZIPファイルのリンクからダウンロードが推奨です。ファイルをダウンロードします。

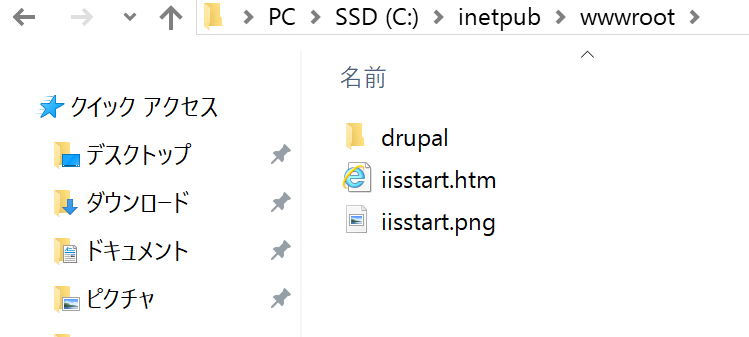
つぎにIISによってアクセスできるフォルダ階層などにZIP解凍します。
解凍後にフォルダを任意の名称に変更してIISアクセスする場所へ配置しましょう。(ファイル数が24000個ほどあるので結構時間がかかります。)
Drupalのインストール
ChromeなどのWEBブラウザでDrupalのトップURLにアクセス(index.phpは事前にIIS設定の「規定のドキュメント」で設定しておきましょう)します。
サーバ直接操作でlocalhostじゃなくても、レンタルサーバのようにIPやドメインで別端末でURLからアクセスしてインストールでもOKです。

標準を選んで 保存して次へ

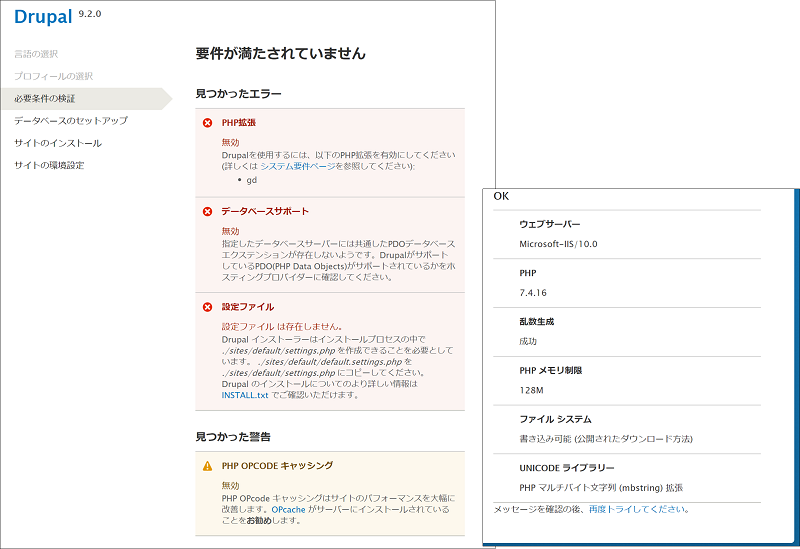
Drupalはインストール時点でいろいろ問題点を洗い出してくれます、いい仕様。
今回うちででたエラーの対処は、長くなってしまうので下記別記事で記述します。
Drupalインストール時のエラー対応

エラーを回避すると次のような画面が表示されます

・DBのユーザ名:MYSQLのユーザ名です。今回はデフォのrootを使います。
・DBのパスワード:MYSQLのパスワードです。rootに対するパスワードを入力します
高度なオプションは今回使いません。「保存して次へ」で進みます


Drupalのインストールや翻訳更新画面になります。このまま数分待ちましょう。

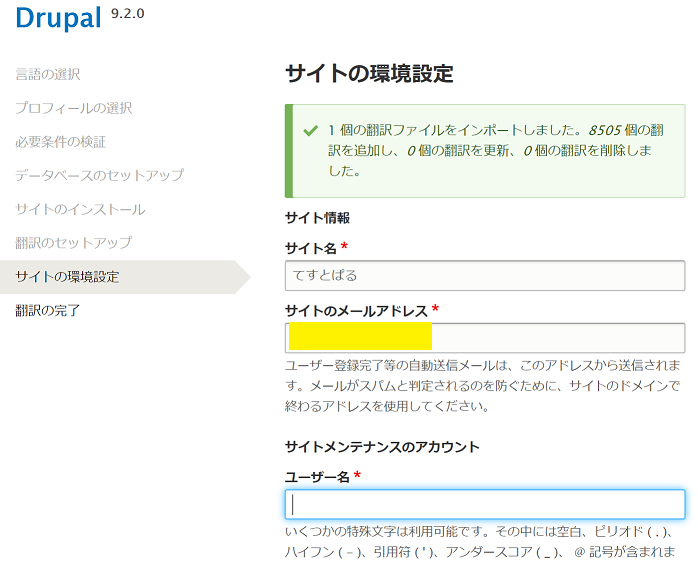
サイト環境設定の最低限の情報を入力していきます。
環境設定はあとでも変更できますので、とりあえず入力していきましょう。

最後にまた翻訳更新が出てくるので見届けます。

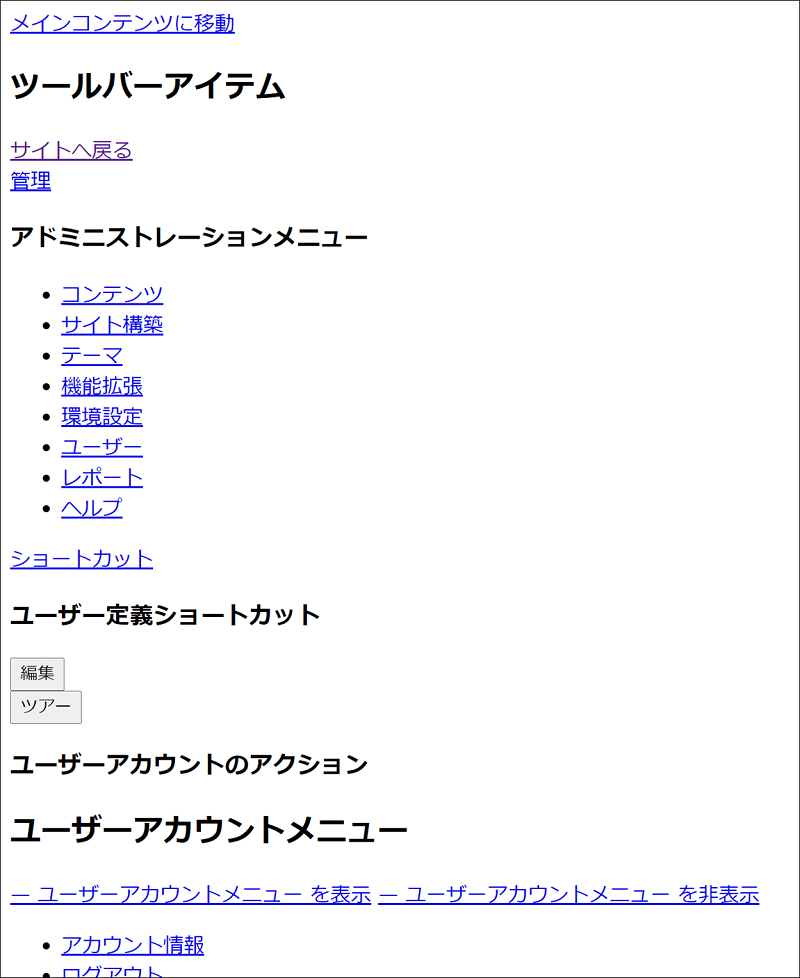
インストール完了しトップページが表示されました。
・・・ってCSS読み込んでないやん!
環境によってはこの時点でキレイにテーマを読み込んだトップが表示されるのかな?
答えを言っちゃうと原因は、、IISに 「URL rewrite」が入っていないからでした。
続きの詳しいことは、不具合対処の記事の方へメモしていこうと思います。

今回は以上です!






コメント