最近さくらのVPSのWindowsServerプランの1Gに契約してみました。
いろいろ試すために再インストール等を行って初期設定を繰り返し行う可能性があるので、ブログにメモしていきます。
今回はまず、ホームページを公開できるようにするため
IIS(インターネット・インフォメーション・サービス)をインストール~公開までを紹介していきます。
IISのインストール

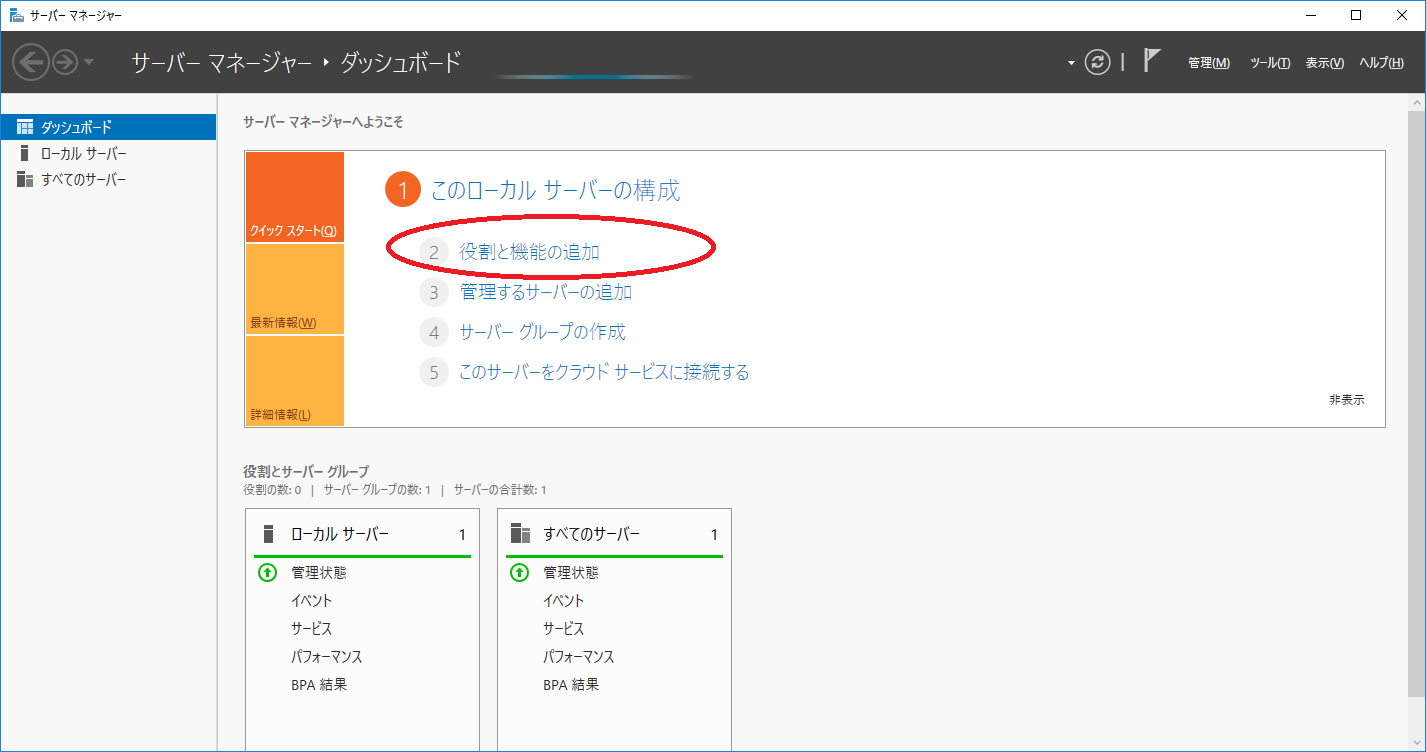
サーバーマネージャーのトップ画面(ダッシュボード)にある「役割と機能の追加」を選択。

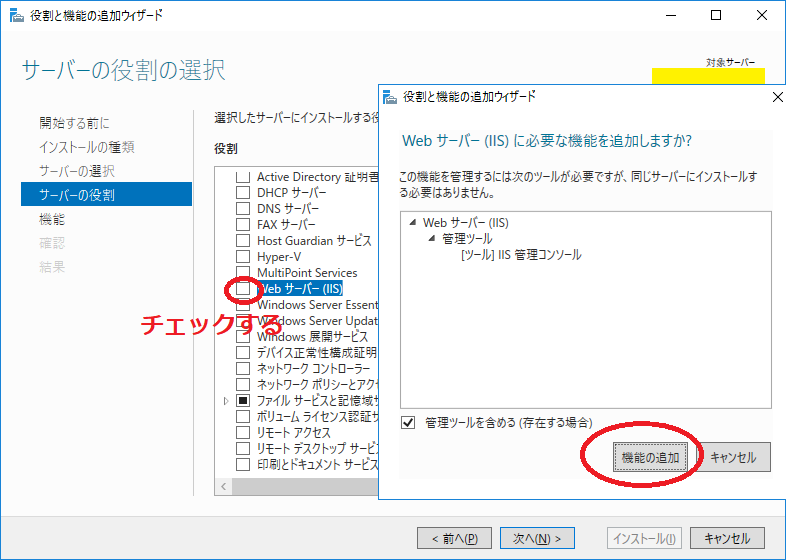
上の3つはデフォルトのまま。「サーバーの役割」の一覧で「Webサーバー(IIS)」をチェックする。すると確認画面がでるので「機能の追加」を選ぶとチェックが入ります。

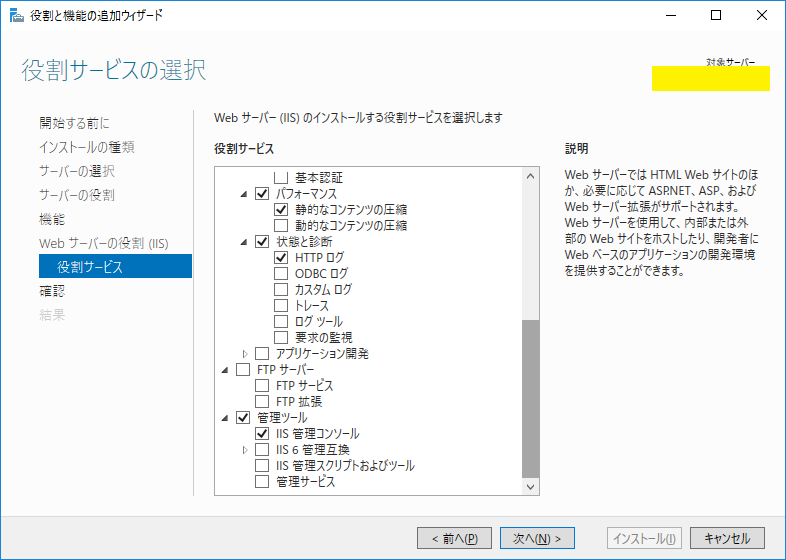
そして次へ次へと進んで行きます。「役割サービス」も最初から必要なことがわかっている場合はこの時点で選んでもOK。インストール後でも追加削除は可能なので、今回はデフォのまま進みます。

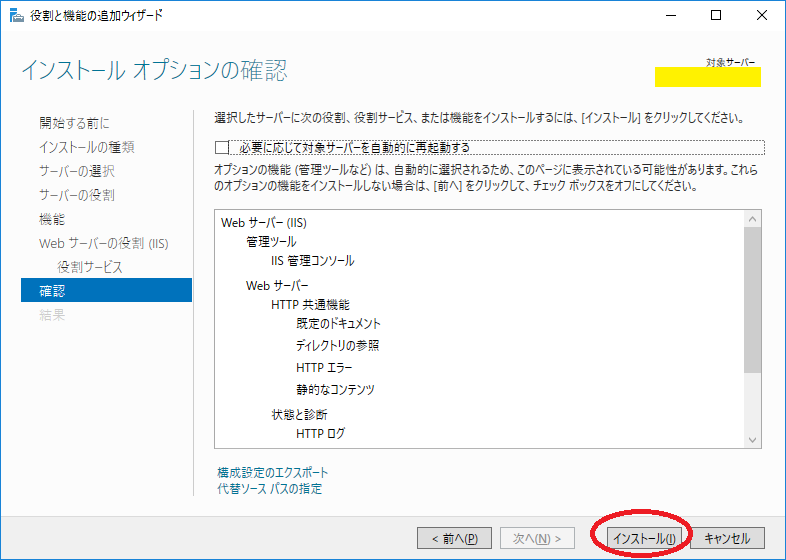
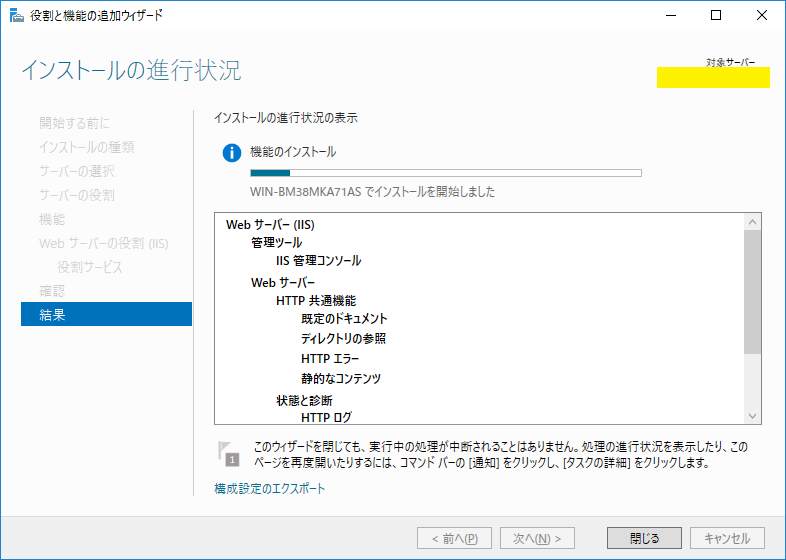
「確認」でインストールを選びます。

インストールが始まります、最後に完了となります。

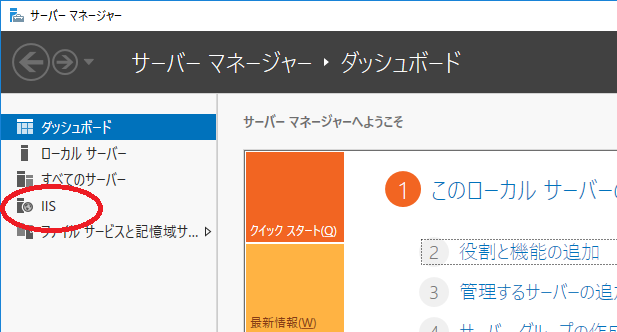
サーバーマネージャーにも「IIS」の項目が追加されます。
IISの初期設定(静的htmlをホームページ公開)
前準備

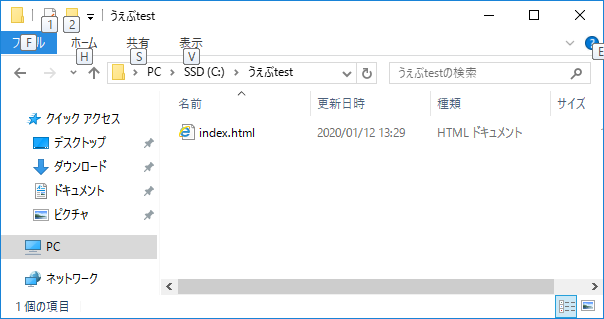
前準備としてCドライブにテスト用のフォルダとhtmlファイルを用意しておきます。
設定手順


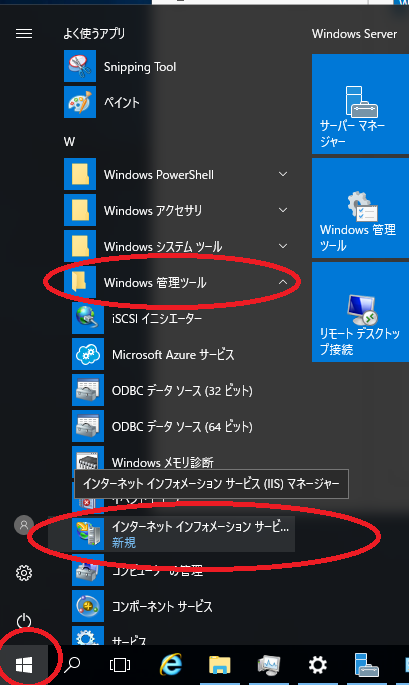
左下のスタート⇒Windows管理ツール⇒「インターネット インフォメーション(IIS) マネージャー」を選択して、IISマネージャーを起動します。

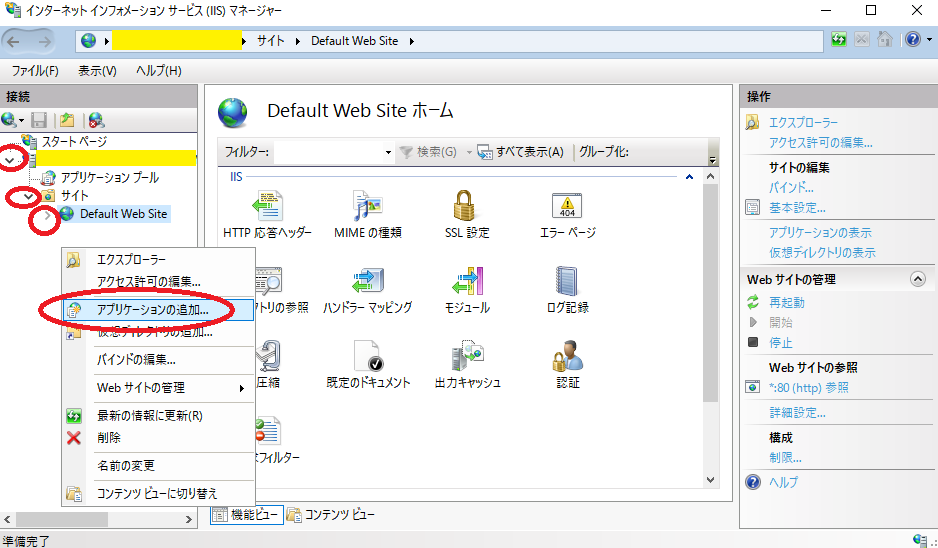
サーバー名 ⇒ サイト ⇒ Default Web Site を右クリック ⇒「アプリケーションの追加」を選ぶ

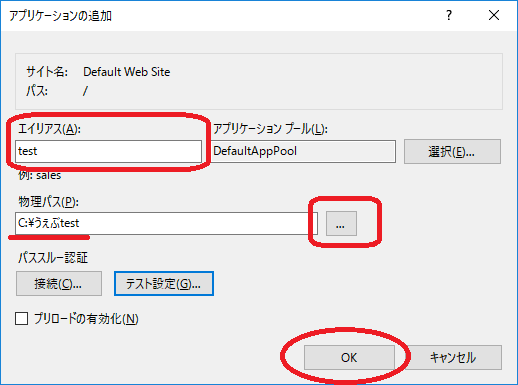
エイリアスの入力と物理パスを選択します。
(エイリアスはURL表示されるディレクトリ名称となります。物理パスは公開するHTMLファイルが入ったフォルダを選びます)
動作確認
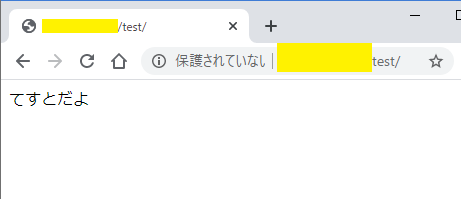
クライアント端末で動作確認をします。今回はWindows10のPCのChromeです。
サーバのIP/test/ をブラウザに入力

ちゃんと表示されていますね。
さいごに
思ったよりもホームページを公開するまでの流れは簡単ですね。
元々windowsに慣れている方であれば手順さえわかればなんとでもなるでしょう。
あと余談ですが、401エラーが出て少々苦戦しました。
最終的には、htmlの入ったフォルダを作り直して物理パスを再指定すると改善しました。
もし同様の状態になった場合はご参考まで。






コメント